Motion System is a set of reusable motion variables and actions designed to create engaging interactions and encourage users to engage with the site. By leveraging predefined Motion Tokens, the system builds consistent motion across components such as buttons, prompt bars, page transitions, overlays, and more. It ensures a cohesive experience throughout the site while remaining flexible enough to support new elements and interactions. To support implementation, the system includes Scenarios—clear examples that demonstrate how animations are applied in specific situations. These scenarios bridge the principles of the motion system with practical steps, making it easier to create and implement animations effectively.
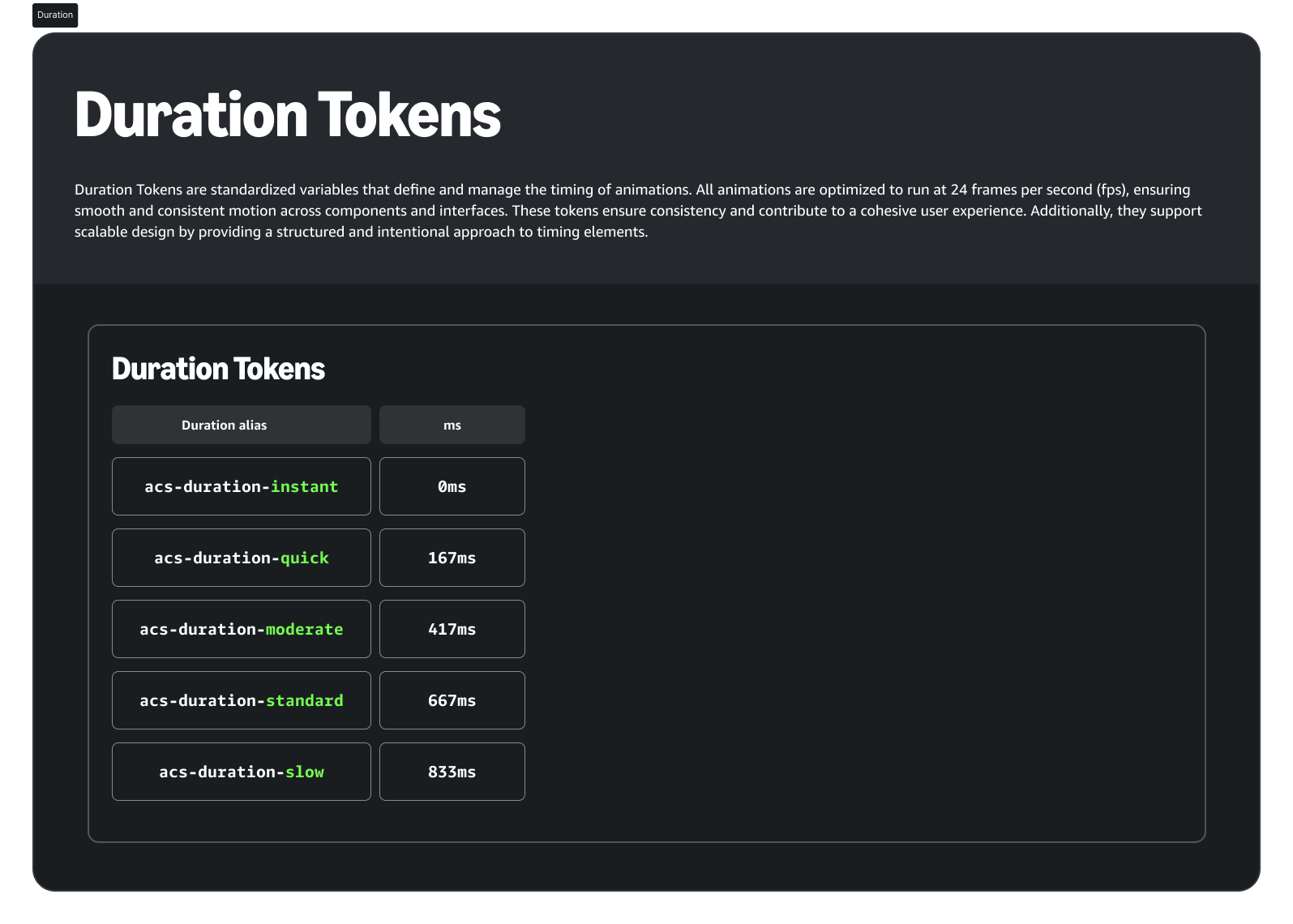
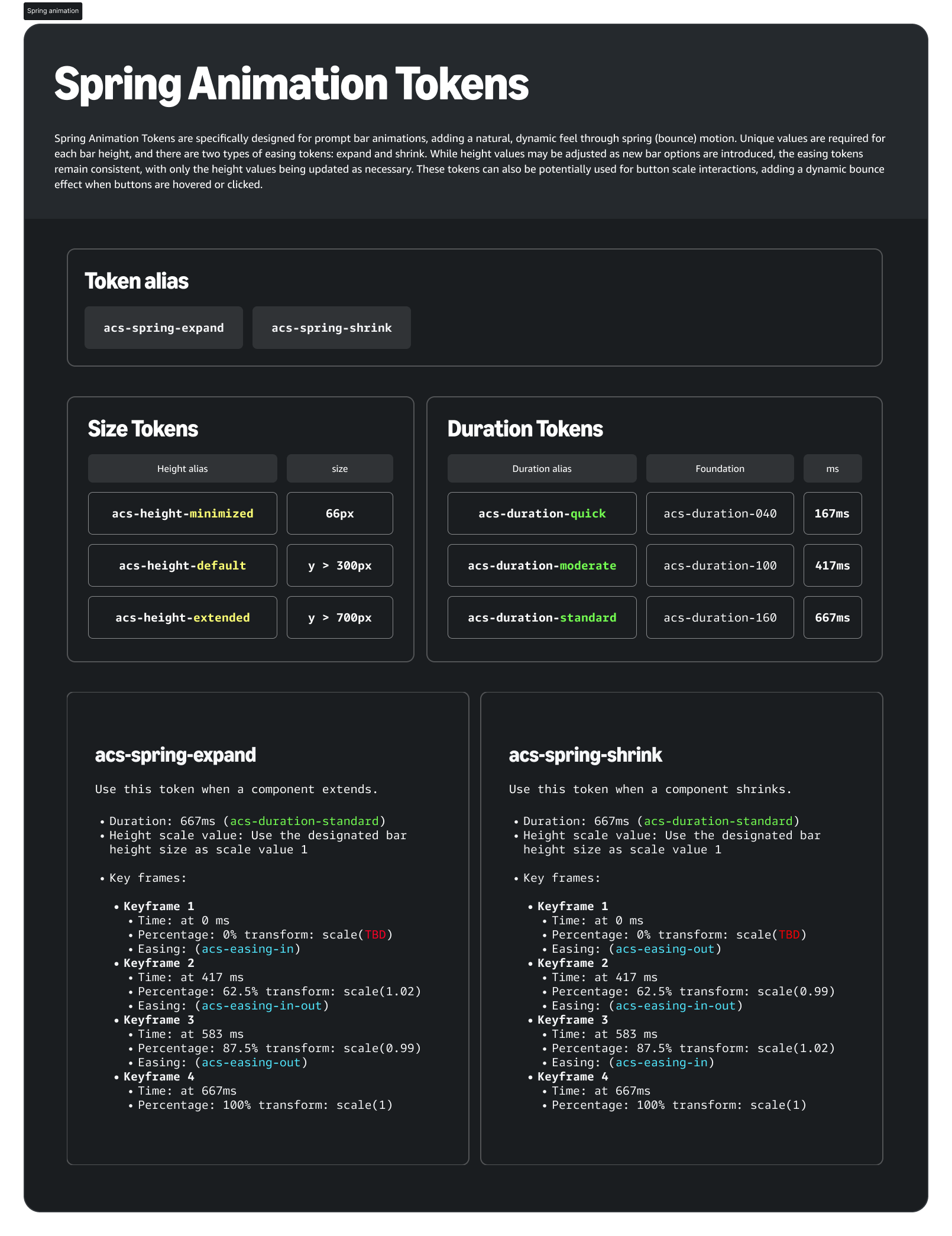
Motion tokens are reusable animation units that ensure consistency across individual elements. These elements are graphical objects or pieces to be animated. For this site, all motion actions are based on three predefined building blocks: easing, duration, and animation property, with additional considerations for size and delays. This approach promotes user engagement and empowers the creation of dynamic, creative experiences throughout the site.




Scenario provides practical examples of how animations are applied within the design system. These examples are tied to Motion Choreography and Motion Action, offering clarity on how to implement animations consistently across components. Each scenario includes:
- Motion Choreography: Specifies the animation of individual elements, including their entrance and exit frames, delays, the timing of each animation, and the animation properties used. It also outlines the duration of each animation, ensuring a smooth and coordinated sequence.
- Motion Action: Describes the specifics of each animation property, including the start and end values, delay, easing, and duration tokens used in the action.
By linking scenarios to Motion Choreography and Motion Action, this section bridges high-level animation principles with the detailed technical requirements needed for implementation. This structure enables the engineering team to execute animations effectively, ensuring consistency and scalability across the system.




→ Motion Exploration to the Prompt Bar